SEO e web design: quanto è importante la user experience (UX) nella ricerca organica

Derek Iwasiuk
Spesso ricevo chiamate da clienti che hanno bisogno di aiuto con la SEO.
Mi dicono che, nonostante la costruzione di un sito web “bello”, non hanno ricevuto la quantità di traffico che si aspettavano. In altre parole, hanno avuto problemi con il posizionamento.
Quindi faccio un audit completo del sito. Ecco cosa scopro: il SEO non è stato integrato nel processo di progettazione. Sorpreso? Sì, SEO e web design sono correlati.
Se hai intenzione di creare un sito che si collochi in alto nella ricerca, in particolare Google, devi considerare attentamente la user experience. Ciò che attrae gli utenti online è ciò che delizia anche i motori di ricerca.
Oggi, ti insegnerò come creare un sito ottimizzato che si posizioni sin dall’inizio, garantendo al tempo stesso gli aspetti visuali che soddisfano le aspettative dei tuoi futuri clienti.
Qual è la connessione tra SEO e web design?
In precedenza, ho detto che entrambi hanno una relazione. Ma in che modo sono esattamente connessi?
Sappiamo tutti che il web design riguarda gli elementi visuali di un sito web, mentre la SEO implica una serie di strategie che aumentano la sua visibilità. Poiché si trattano di due cose diverse, possono essere fonte di confusione per la maggior parte dei proprietari di siti.
Prova ad immaginare te stesso come visitatore per la prima volta in un sito web che vende attrezzature per attività all’aperto.
Quando fai clic su una pagina di prodotto, sei frustrato perché richiede troppo tempo per essere caricata. Di conseguenza, non è possibile visualizzare le immagini sulla pagina. Sfortunatamente, non esiste una descrizione che ti indichi cosa siano le immagini.
Questo è uno dei molti modi in cui SEO e web design lavorano a stretto contatto. La velocità del sito influisce sulla velocità di visualizzazione di tutto sulle pagine, che influisce anche sulle esperienze di navigazione dei visitatori.
La velocità con cui viene caricato il tuo sito è anche uno dei fattori di ranking di Google.
Quando si tratta di immagini, l’uso di un testo alternativo aggiunge valore SEO e migliora l’esperienza dell’utente. Come mai? Un testo alternativo fornisce informazioni descrittive di un’immagine se questa non viene caricata. Inoltre, contribuisce a classifiche migliori perché associ le parole chiave alle tue immagini.
Ora passiamo alla prossima sezione per imparare gli elementi del design di un sito web che soddisfa i motori di ricerca.
Fattori da considerare per un design ottimizzato del sito web
Crea un sito ottimizzato per SEO tenendo conto di queste importanti aree:
1. Nome di dominio
Scegliere un nome di dominio “sitoweb.com” può essere difficile per molte persone. Alla fine, un nome di dominio riflette il tuo business. Mentre i nomi di dominio possono avere scarso effetto sul SEO, è importante che il tuo dominio scelto sia rilevante per la tua nicchia e il tuo business.
Non includere mai parole chiave solo perché vuoi posizionarle. Se risulterà solo innaturale e forzato, e sembrerà troppo lungo, cerca un altro dominio. La tua attività è locale? Valuta di aggiungere la tua città o provincia per creare una buona impressione sui tuoi clienti.
Se disponi di più versioni del tuo dominio, assicurati di impostare il reindirizzamento 301 per tali domini su un URL. Ti aiuterà a incanalare il traffico e mantenere il tuo ranking.
2. Web hosting
La tua azienda di hosting scelta può influenzare le classifiche del tuo sito web. Mentre un host non può garantire al 100% di dominare Google, il giusto host può aiutarti ad evitare problemi.
Tali problemi associati a un cattivo host web includono:
-
-
- frequenti tempi di fermo del server
- problemi nella memorizzazione nella cache che comportano un tempo di caricamento più lungo
- posizione del server lontano dal pubblico di destinazione
-
Le buone aziende di hosting assicurano che i siti web funzionino nel modo più fluido possibile. Ciò consente ai proprietari di siti di conservare il proprio traffico, ottenere più visualizzazioni ed evitare frequenze di rimbalzo. Un migliore coinvolgimento e l’assenza di problemi di scansione, ovviamente, eleva le tue classifiche.
Ricorda queste qualità positive quando selezioni un host web:
-
-
- 9% di uptime
- uso delle più recenti tecnologie di caching
- basato nella tua località per indirizzare il pubblico locale
- supporto tecnico 24 ore su 24
-
3. Content management system (CMS)
Non tutti i sistemi di gestione dei contenuti sono stati progettati pensando alla SEO. Questo è il motivo per cui la piattaforma WordPress è una delle migliori per le aziende.
WordPress offre numerosi vantaggi per la SEO e il web design, come la possibilità di un utente impostare tag e titoli, facilità di creazione di contenuti (testo, video e immagini) e tonnellate di temi con codici puliti.
Puoi inoltre usufruire di diversi plug-in gratuiti su WordPress che consentono maggiore sicurezza, velocità e l’integrazione della condivisione sui social.
Se lavori per una grande azienda che vuole aumentare la visibilità online, aiutali a capire quanto sia cruciale un CMS. Ovviamente, prendi in considerazione le funzionalità CMS come:
-
-
- personalizzazione delle pagine
- funzione di creazione di sitemap XML
- creazione di URL amichevoli alla SEO
- abiliti l’uso di breadcrumb
- mostri un elenco di pagine correlate
- web design responsivo in base alla risoluzione dello schermo
-
4. Struttura del sito
Ora passiamo alla struttura del sito.
Quando parliamo della struttura di un sito web, consideriamo non solo il modo in cui un sito appare agli utenti e quanto sia facile da navigare. Comprende anche la facilità con cui l’intero sito sia scansionato da parte dei motori di ricerca per poter essere indicizzato.
Ecco cosa dovresti fare per ottenere una buona struttura del sito: stabilire categorie e collegare le tue pagine insieme.
Segui il modello della piramide
Concettualizza e pianifica una struttura efficace del sito web visualizzando la forma di una piramide.
L’apice della piramide rappresenta la tua homepage. Sotto ci sono le pagine delle categorie. Se si dispone di un sito Web di grandi dimensioni, queste categorie hanno sottocategorie.
Stabilisci categorie per le tue pagine
Il menu principale del tuo sito web dovrebbe mostrare le tue categorie. Se pubblichi post di blog su argomenti diversi, crea una categoria separata per ciascun argomento in modo che i visitatori possano comprendere e navigare meglio tra i tuoi contenuti.
Collega pagine strettamente correlate
Un altro metodo per creare un sito con una gerarchia chiara è quello di scrivere contenuto cornerstone. Il contenuto cornerstone dovrebbe essere nella parte superiore della piramide. Significa che tutti i post del blog o le pagine relative al contenuto principale dovrebbero essere collegati ad esso.
Ricordarsi di collegare le sottopagine alle pagine principali e viceversa.
5. Velocità del sito
Il fatto che la velocità sia uno dei fattori di ranking di Google non è più un segreto. Ci sono aspetti del processo di progettazione che tendono a influenzare la velocità del tuo sito.
Alcuni di essi sono i tuoi plug-in di condivisione social, scelta dell’host web e le grandi dimensioni di file di immagini. Non importa quanto esteticamente attraente il tuo sito sia, tutto ciò che otterrai sono visitatori frustrati che non possono completare le loro transazioni perché non possono vedere le tue pagine.
Diagnostica il motivo delle pagine con caricamento lento utilizzando lo strumento PageSpeed Insights di Google.
Lo strumento ti dirà quali problemi relativi alla velocità hai per la versione desktop e mobile del tuo sito. Allo stesso tempo, suggerisce possibili ottimizzazioni.
Fai molta attenzione alla velocità, soprattutto se disponi di un sito web di grandi dimensioni con contenuti pesanti e un flusso costante di visitatori.
6. Esperienza mobile
Io e te utilizziamo costantemente un dispositivo mobile quando navighi sul web.
Nell’era del mobile-first, proprietari di siti Web e web designer devono fare in modo che le persone possano facilmente utilizzare un sito web indipendentemente dalle dimensioni dello schermo.
I dispositivi mobili hanno schermi molto più piccoli rispetto ai desktop, il che significa che le persone utilizzano i dispositivi mobili in modo diverso. Ad esempio, i proprietari dei siti non possono stipare pubblicità in uno schermo mobile perché ciò comporta un’user experience scadente.
Non dare per scontato che un sito web ottimizzato per i dispositivi mobili sia limitato alla capacità di un sito di adattarsi agli schermi. Pensa anche alla customer journey.
- i tuoi visitatori mobili possono trovare ciò che stanno cercando in pochi clic?
- le dimensioni e il colore del tuo pulsante facilitano gli utenti a fare clic?
- tutte le informazioni vitali sono trovate sopra il fold?
- limiti il numero di campi del modulo quando chiedi informazioni?
Queste sono solo alcune delle cose da tenere presente.
7. Immagine SEO
In precedenza, ho detto che le immagini sono tra gli elementi del tuo sito che influenzano la velocità.
Le immagini possono anche creare o distruggere la tua visibilità sui risultati di ricerca di immagini di Google. Purtroppo, la maggior parte dei proprietari di siti dà per scontato questo tipo di ricerca. Dati di Moz e Jumpshot suggeriscono che le immagini rappresentano il 3% di tutti i clic di ricerca di Google.
Per il successo della SEO e del web design, approfitta di queste soluzioni di ottimizzazione delle immagini:
- nome del file: utilizzare un nome file che descriva l’oggetto nell’immagine. La mancata modifica del nome file predefinito comporta minori possibilità di essere scoperti dai potenziali clienti.
- dimensioni e qualità dell’immagine: fai in modo di garantire immagini di buona qualità perché aumentano i CTR e di conseguenza il posizionamento delle immagini. Riduci le dimensioni dei file per evitare il caricamento lento delle pagine preservando la qualità. Utilizza un tool per ridimensionare di immagini.
- alt text/testo alternativo: un testo alternativo che descriva in modo accurato l’immagine offre vantaggi agli utenti non vedenti se l’immagine non viene caricata. Inoltre, aiuta Google a determinare in che cosa consiste la pagina in cui viene trovata l’immagine.
- social media: consente agli utenti di condividere le immagini sui social media per aumentare la consapevolezza del marchio e acquisire backlink in modo naturale. Usa Image Sharer di Sumo.
- thumbnails: poiché le miniature sono molto più piccole delle immagini principali, è possibile ridurre le dimensioni dei file. Questo è un piccolo dettaglio per aumentare la velocità.
8. Altre aree di ottimizzazione on-page
Migliora ulteriormente l’usabilità ed il posizionamento del tuo sito web attraverso alcune essenziali ottimizzazioni on-page. Ecco un elenco di ottimizzazioni da eseguire:
- titoli della pagina: i tag del titolo univoci e descrittivi con parole chiave aiutano i motori di ricerca a comprendere il contesto della pagina Web. Limita il titolo della tua pagina a 50-60 caratteri. Sposta la parola chiave vicino all’inizio del titolo.
- meta descrizioni: queste potrebbero non avere un ruolo nell’elevare le tue classifiche, ma sicuramente ti aiuteranno ad acquisire più visitatori. Le persone percepiscono meglio il tuo sito se hai meta descrizioni che sono convincenti, descrittive e contengono la tua parola chiave.
- tag di intestazione: suddividi i tuoi contenuti utilizzando i tag di intestazione. Usa H1 per il titolo della tua pagina principale e H2, H3, H4 e via dicendo per il resto.
- struttura dell’URL: assicurati di avere un URL ottimizzato per SEO tenendolo corto, includendo parole chiave importanti ed evitando parole o caratteri non necessari.
- parole chiave: oltre alla ricerca delle parole chiave, evita di indirizzare la stessa parola chiave per più pagine. Inoltre, ricorda che le tue parole chiave devono riguardare il tuo contenuto.
- sitemap XML: le Sitemap sono estremamente importanti per le tue classifiche. Una sitemap funge fondamentalmente da piano di orientamento per i crawler per scoprire tutte le tue pagine web. Facilita una migliore comprensione della struttura del tuo sito web.
Strumenti SEO essenziali da utilizzare
Nel progettare il tuo sito web che soddisfa i requisiti SEO, alcuni strumenti ti aiutano a semplificare il processo.
1. W3 Total Cache
Questo strumento gratuito di WordPress accelera il tuo sito web in modo che le tue pagine vengano visualizzate rapidamente. Assicurati di abilitare la compressione HTTP (gzip) in modo che fornisca una versione compressa della tua pagina. W3 migliora anche le prestazioni degli altri plugin e widget installati. W3 Total Cache è facile da usare e si integra con CDN.
2. JPEGMini
Riduci le dimensioni delle tue immagini fino all’80% preservando la loro bellezza con JPEGMini. I cambiamenti nella qualità dell’immagine sono appena visibili con questo strumento. Notare che JPEGMini è uno strumento a pagamento ma viene fornito con una versione di prova gratuita.
3. GTmetrix
Se hai problemi con la velocità del tuo sito web, scegli GTmetrix per ottenere un rapporto dettagliato e consigli. Questa è un’ottima alternativa allo strumento PageSpeed Insights di Google se desideri un test basato sulla posizione. Puoi utilizzare la sua funzione di monitoraggio orario e acquisire la registrazione effettiva solo quando il tuo sito viene caricato con la versione premium.
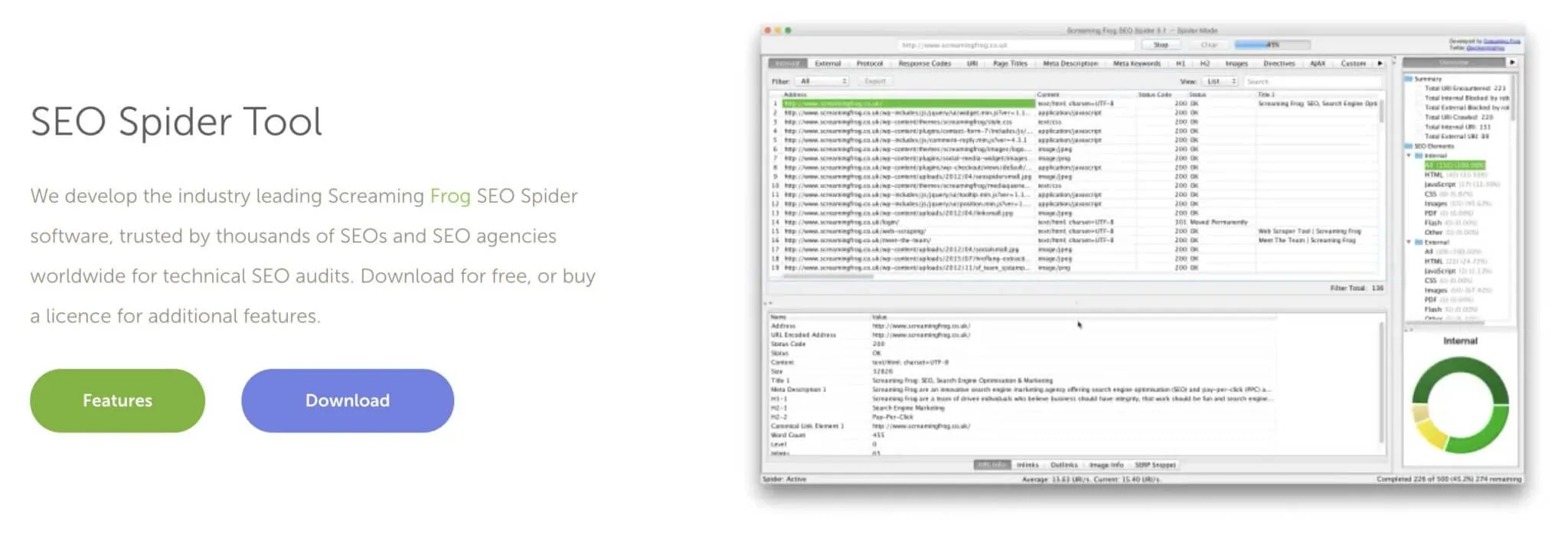
4. Screaming Frog
Come potente strumento di SEO e web design, Screaming Frog ha un sacco di funzionalità. Analizza la struttura del tuo sito web e valuta tutti gli elementi del tuo SEO on-page, inclusi link, problemi con reindirizzamenti, titoli di pagine e metadata e altro ancora.
Puoi anche creare facilmente una sitemap XML per il tuo sito web che invierai a Google.
5. Yoast SEO
Yoast SEO ti consente di eseguire le ottimizzazioni del sito web con facilità. Installa sul tuo sito WordPress in modo da poter ottenere pagine ben strutturate, amichevoli sia per l’uomo che la SEO.
Ecco alcune delle molte cose che puoi fare usando Yoast:
- specifica il tuo cornerstone content
- modifica e visualizza in anteprima i titoli delle tue pagine e le meta descrizioni
- auto generare una sitemap XML
- controllare la densità delle parole chiave e la presenza di cannibalismo di parole chiave
- ricevi automaticamente consigli sul collegamento interno
Conclusione
L’appeal visivo e l’ottimizzazione del sito vanno a pari passo per offrire la migliore esperienza possibile al tuo pubblico e ottenere un posizionamento migliore. SEO e web design non sono più due aree separate. Farle entrambe lavorare migliora il tuo risultato.
Tieni a mente le pratiche che abbiamo discusso qui, sia se costruisci il tuo sito da zero o fai un restyling.
Trova questo e anche altri articoli di web marketing su Google+.
Copyright ® Derek Iwasiuk. Traduzione in italiano autorizzata dall’autore, originalmente publicato in inglese sul suo sito.